Video the Demo
Elevating the space
Introduction
In this project I worked on redesigning the McLean Project for the Arts (MPA) website. The MPA provides a space to exhibit emerging talent and contributes to the education of art courses to their community in McLean, Virginia. MPA became a great candidate to redesign the branding to update it to a clean and modern look. To visit the current McLean Project for the Arts homepage, click here.
As a designer, I believe it is important to understand the construction of building a website. My goal was to construct a responsive homepage with HTML, CSS, and JavaScript programming languages. To view the redesigned homepage, click here.
Project Objectives
For art enthusiasts and aspiring artists in the McLean Community.
For people who want to see art, learn, and showcase their work.
The McLean Project for the Arts will be a re-designed responsive website that will elevate its brand identity.
Broaden their audience and update their brand identity.
For people who want to see art, learn, and showcase their work.
The McLean Project for the Arts will be a re-designed responsive website that will elevate its brand identity.
Broaden their audience and update their brand identity.
Welcoming visitors with a modern twist
Inspiration
Gallery spaces have changed throughout our time. To help me find the right look for the website, I visited the MPA gallery in person. Upon entering the space, I saw modern and fresh artworks hanging from the white walls. The room made me feel relaxed, and the front desk host made me feel welcomed and unafraid to ask questions. I wanted to emulate this sense in the new website design. I created an inspiration board in the inVision design application, collecting ideas from other galleries for layout, style, and UI components. To visit my board, click here.
Sketches and Low Fidelity
The following three sketches are interface designs for the home page. All consist of a fixed layout to adjust to the user's setup. The design elements I wanted to add were a hero page highlighting monthly artist's exhibitions, an about section stating MPA's mission, and a lighter footer section. By completing all of these elements, I believed that it would communicate the brand's values and deliver a seamless experience for the user.
Here are low-fidelity wireframes created with Adobe XD. To view them, click here.
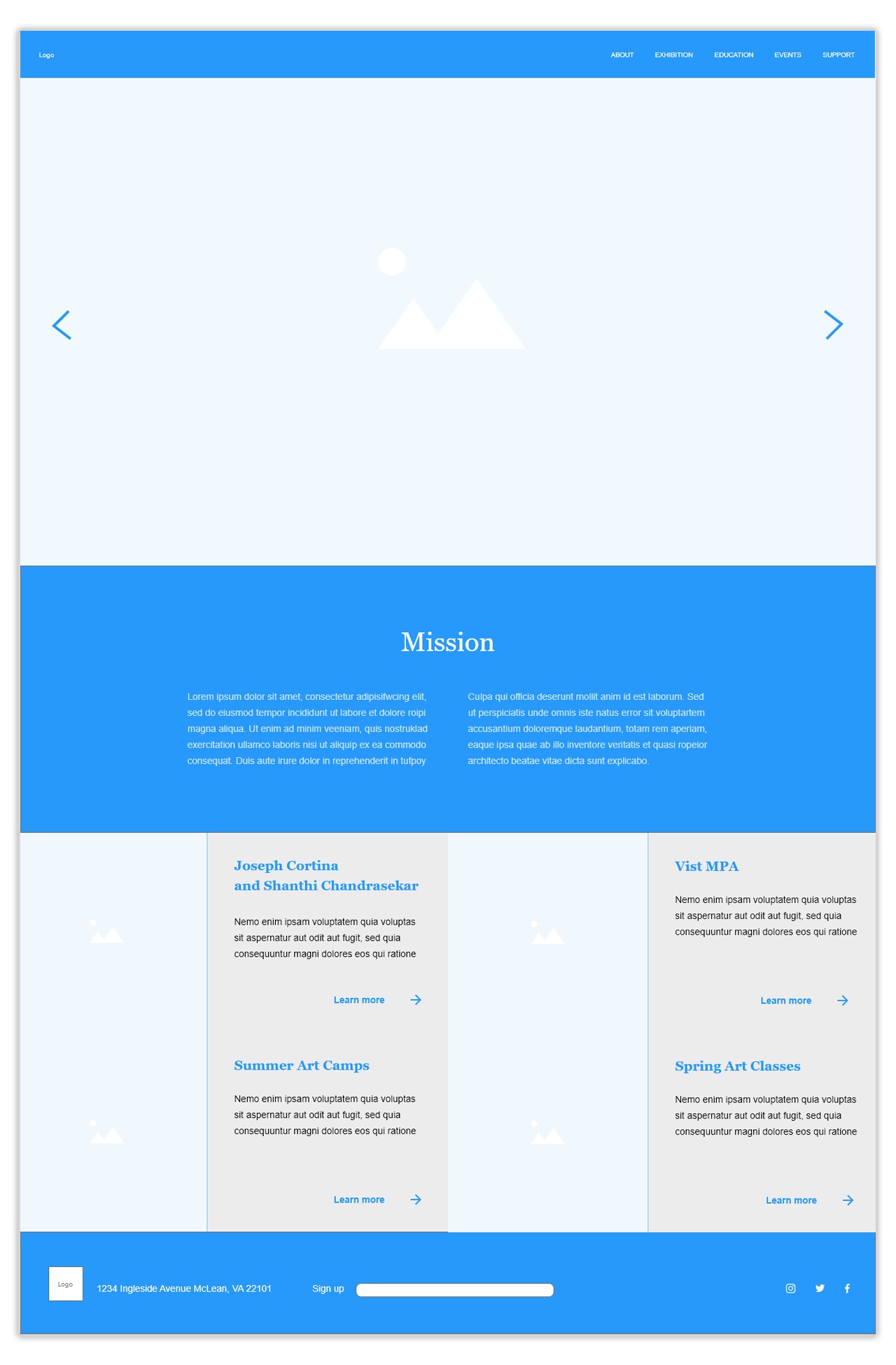
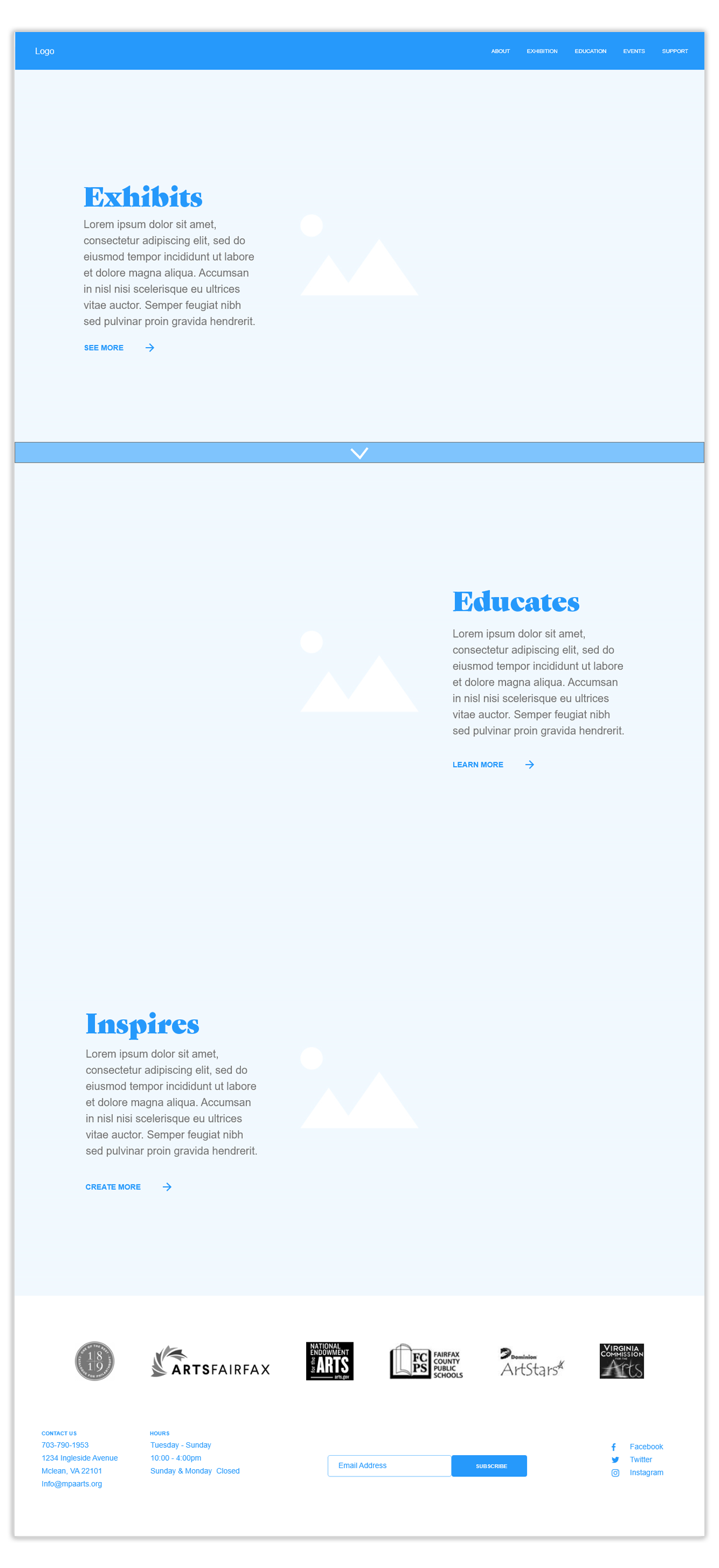
Option 1 Wireframe


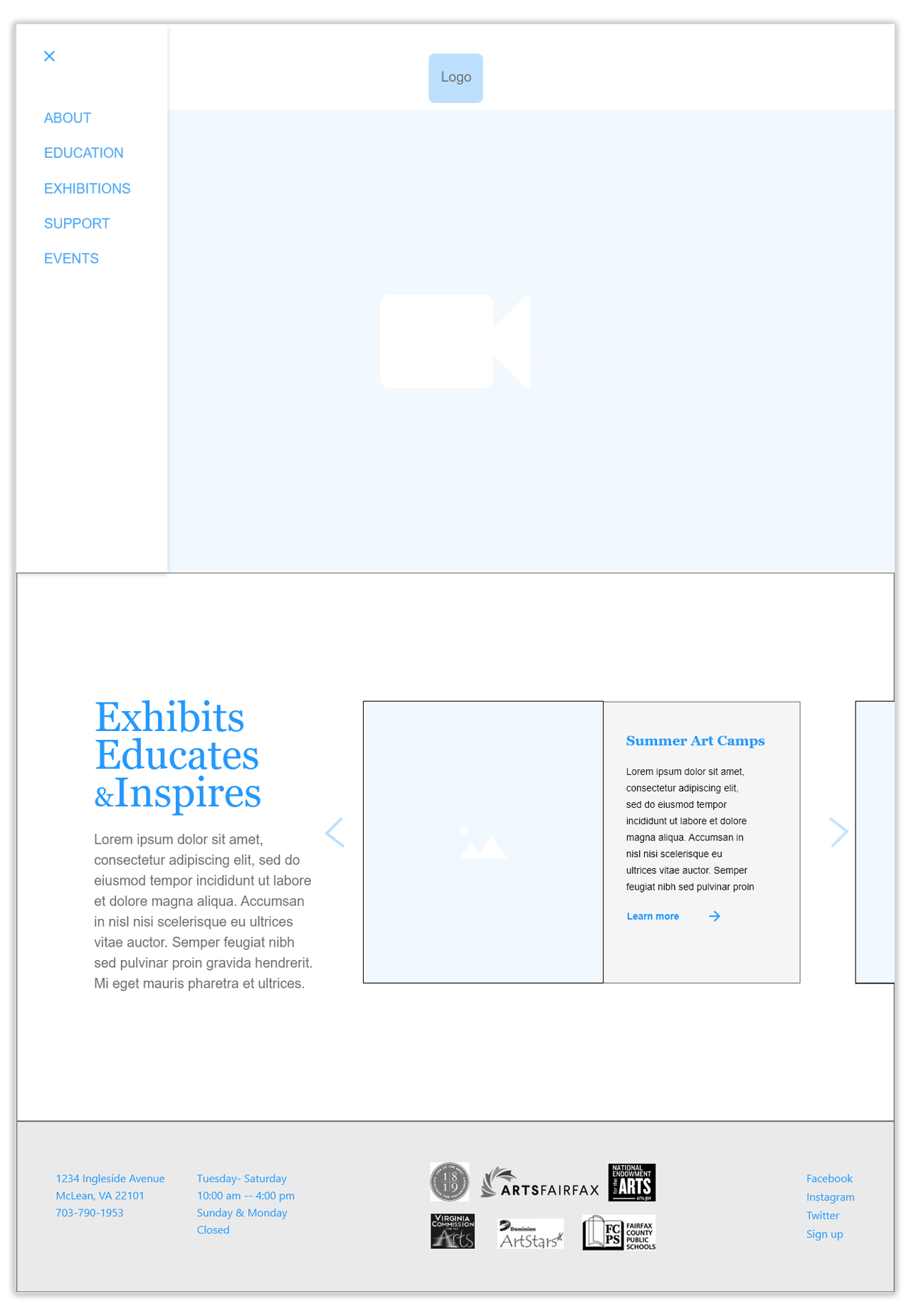
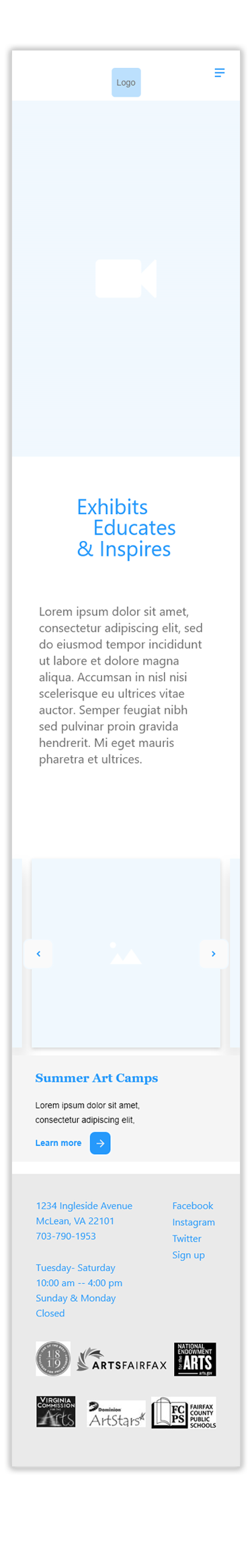
Option 2 Wireframe

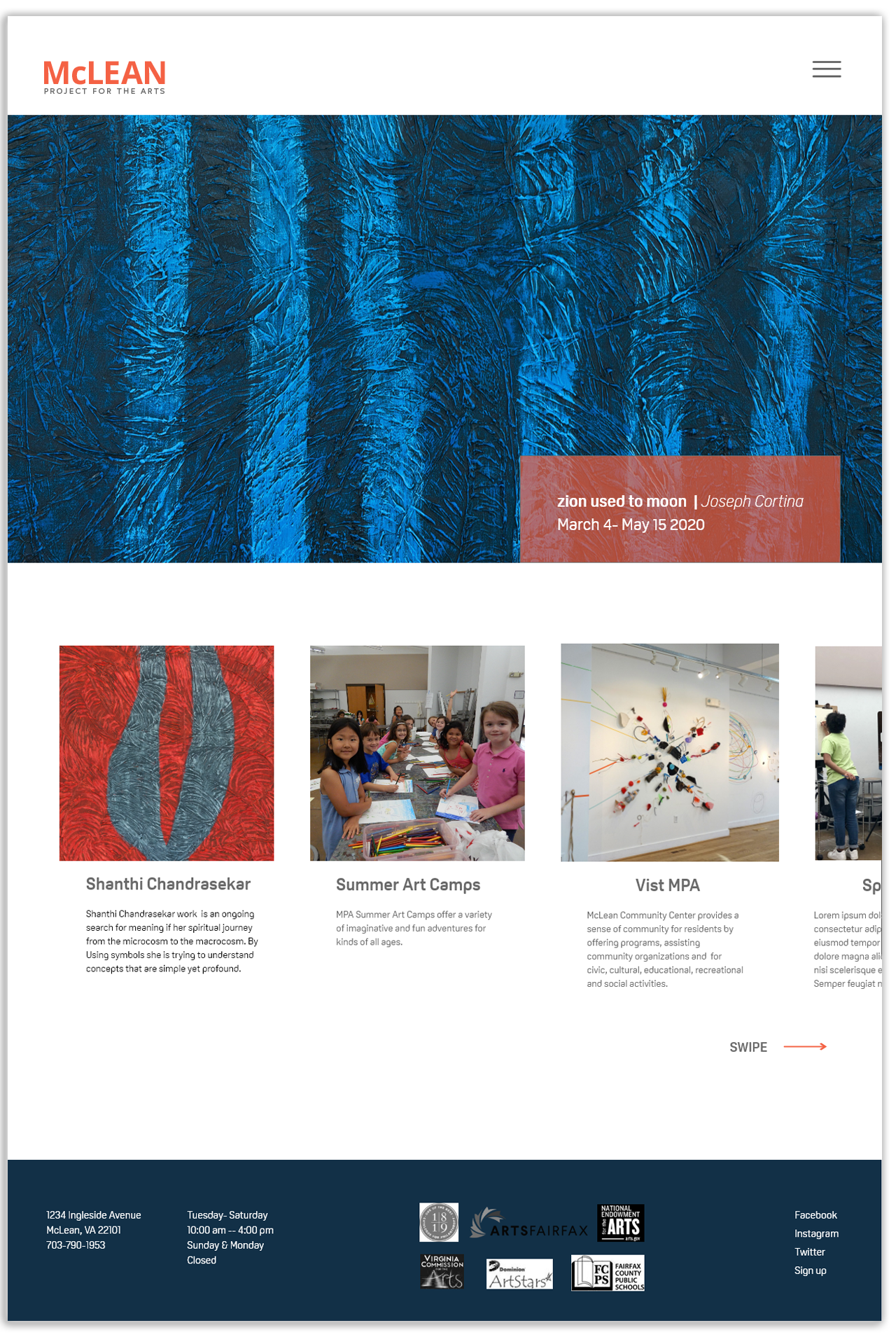
Desktop - Option 1

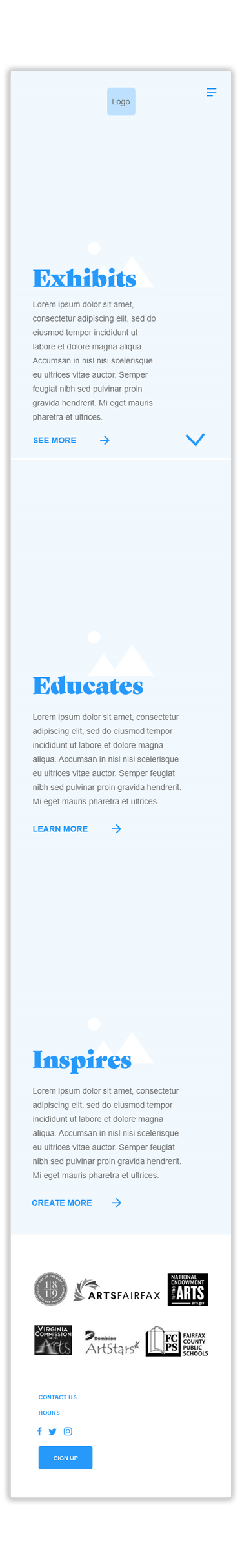
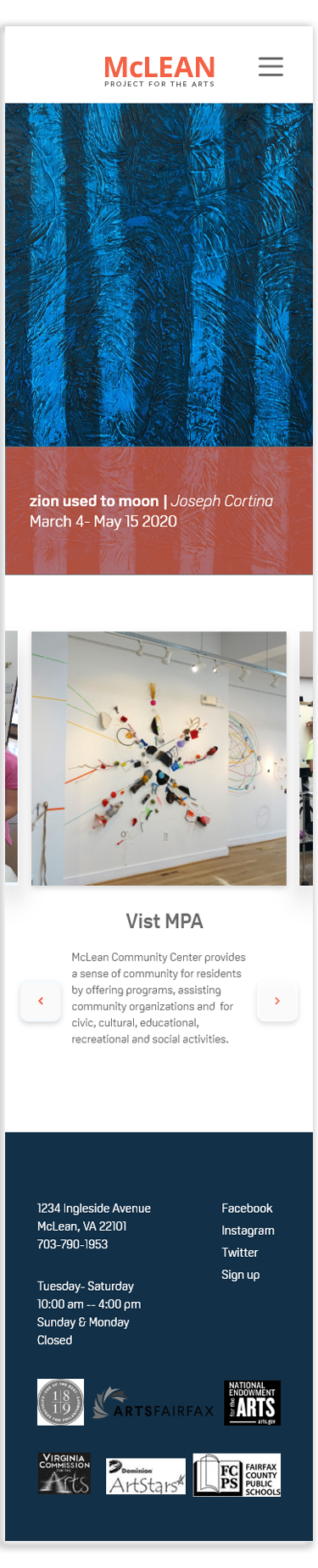
Mobile - Option 1
Option 3 Wireframe


Stepping into a bright brand
Logo, Typography & Colors
At McLean Project for the Arts, a modern and fresh look defines the artists who hang their work. Visitors look to for new inspirations, and students explore creative ways through art classes. I reimagined the wordmark to look young and exciting, reflective of the McLean community. I went with the following bright orange to bring the excitement visitors feel when stepping inside.







High Fidelity Prototypes and UI
I designed my options in high fidelity prototypes with Adobe XD. Option three is the final layout. The following link has all three high-fidelity prototypes. Click here.
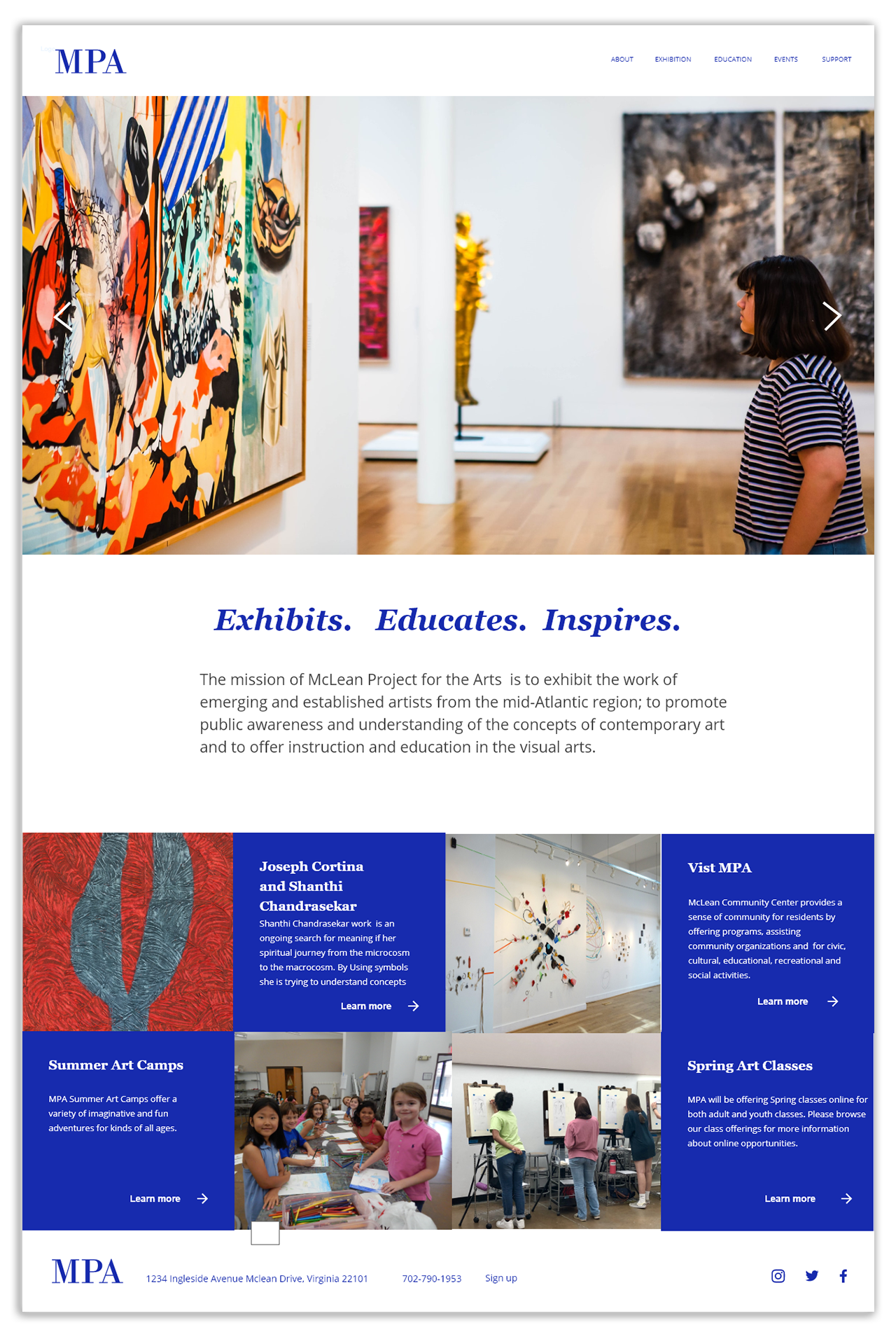
Option 1 Prototype


Option 2 Prototype


Final Choice Prototype


Adjusting for all screens
Front-End Development
To create a responsive homepage, I used HTML, CSS, and JavaScript program editors. My goal was to make this home page responsive and clean up my code with comments for the editor. W3Schools tutorials gave me a better understanding of the CSS rules for property declaration. I learned how max-width and min-width setup help adjust the content to fit each frame when it meets the breaking point. I even played with the FlexBox Froggy application to create a flexible grid for the sections. To view the new MPA website, click here.